Welcome back to this mini series. In Part 1 we looked at the main display property to activate or enable flexbox css on a contrainer element. I also talked about the different types of flex-direction you could use. If you missed it you can read Part 1 below, or I also created a YouTube video to accompany it if you'd prefer that.
Let's get started with Part 2...
What are you going to learn?
It's all well and good being able to enable flexbox css, create a flex container, and use CSS to tell our elements which way to flow (row or column), however you can also justify the content of the whole container as well. This makes it very powerful and easy to position items within a flex container with one bit of CSS.
Justify Content
By specifying the justify-content property on a flex container, you can position the entire contents of the container (all child elements inside the parent element). The key point here for this property is the entire contents.
.container {
justify-content:
}
You might be familiar with this kind of positioning when using float in CSS or even margin to space items (elements) out.
How can you justify content in flexbox css?
There are lots of different values for this property. In fact, there are 16 official flexbox justify content values. That's a lot right? Well, we only need to focus on 6 of them, the most important values and most commonly/needed options. Take a look below...
Flex Start
.container {
justify-content: flex-start;
}
This value for justify-content will align the entire contents of the flex container to the start of the container. There won't be any padding or spacing taken into consideration in this case, all items will just be pushed to the start.

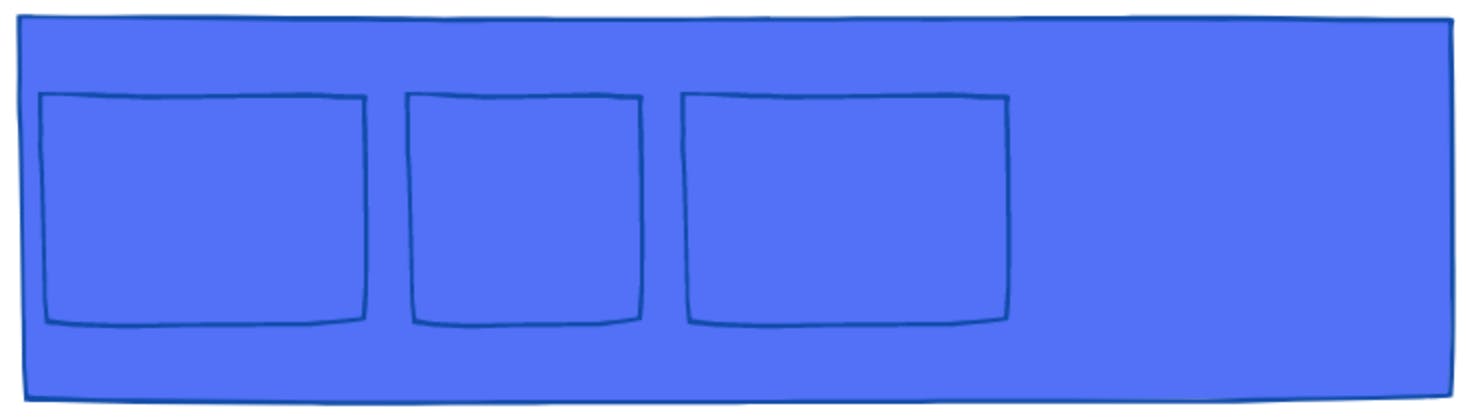
Flex End
.container {
justify-content: flex-end;
}
You've probably guessed it by now right? If you did, leave a comment!
This value for justify-content is similar to the flex-start value however it will align the entire contents of the flex container to the end of the container.

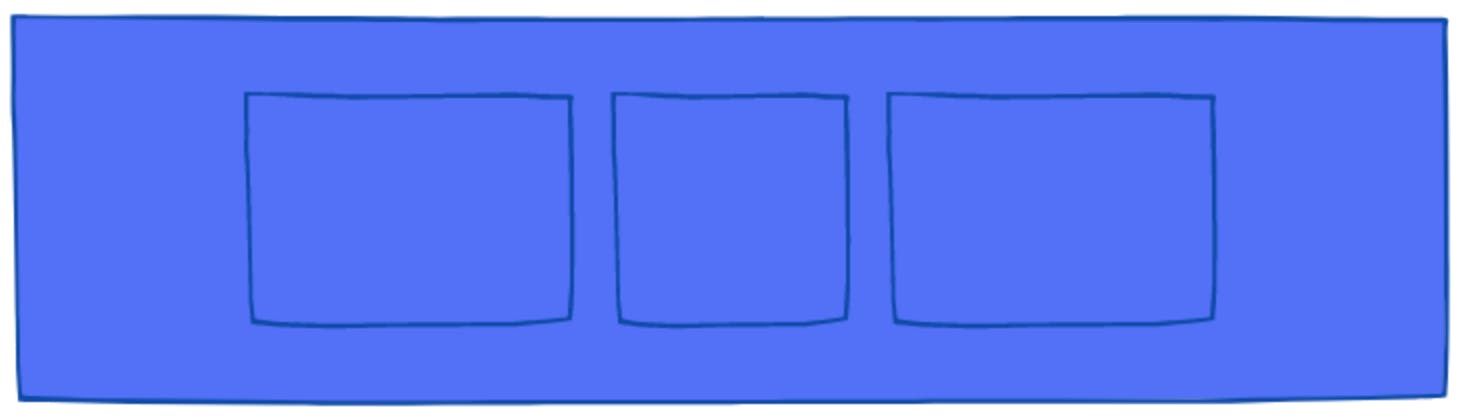
Center
.container {
justify-content: center;
}
You can also align the entire contents of a flex container into the center on the horizontal axis. Again, quite like the first two options/values, the items inside the flex container will not have any padding or margin around them, unless specified obviously.

...The next three justify-content values are a bit more powerful and popular for aligning content in a nice readable format.
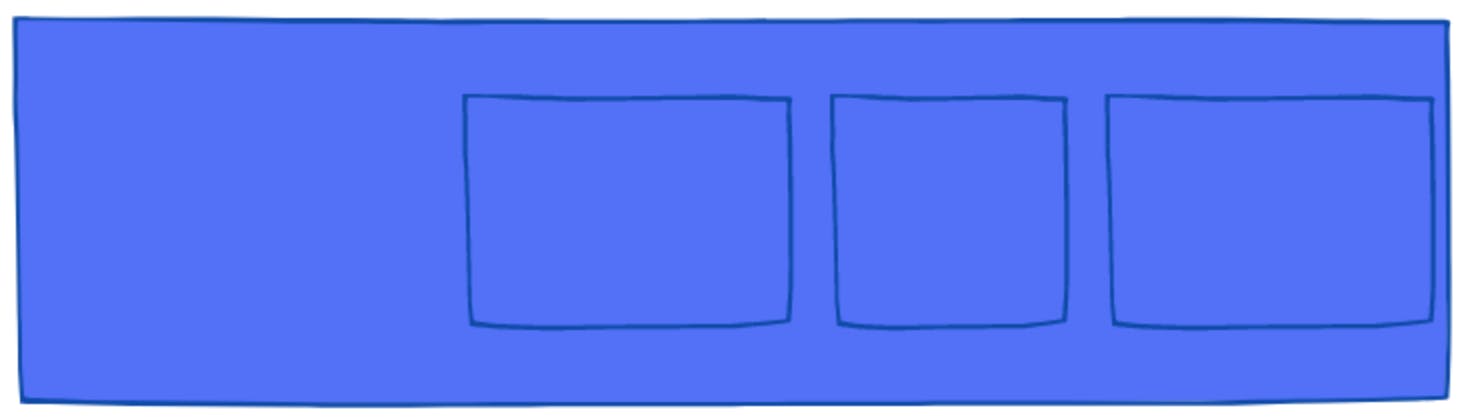
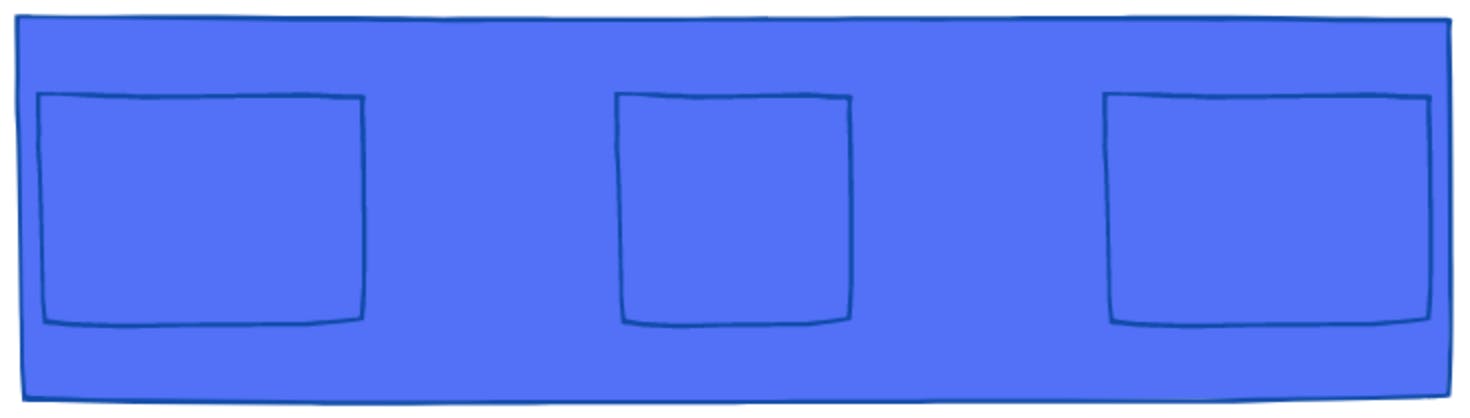
Space Between
.container {
justify-content: space-between;
}
Using this value, the space-between justify-content value will space out the items inside the flex container throughout the whole row or column. For example if you had three items (elements) inside a flex container, the first one would be aligned to the start (flex-start), the second to the center (center) and the third to the end (flex-end).

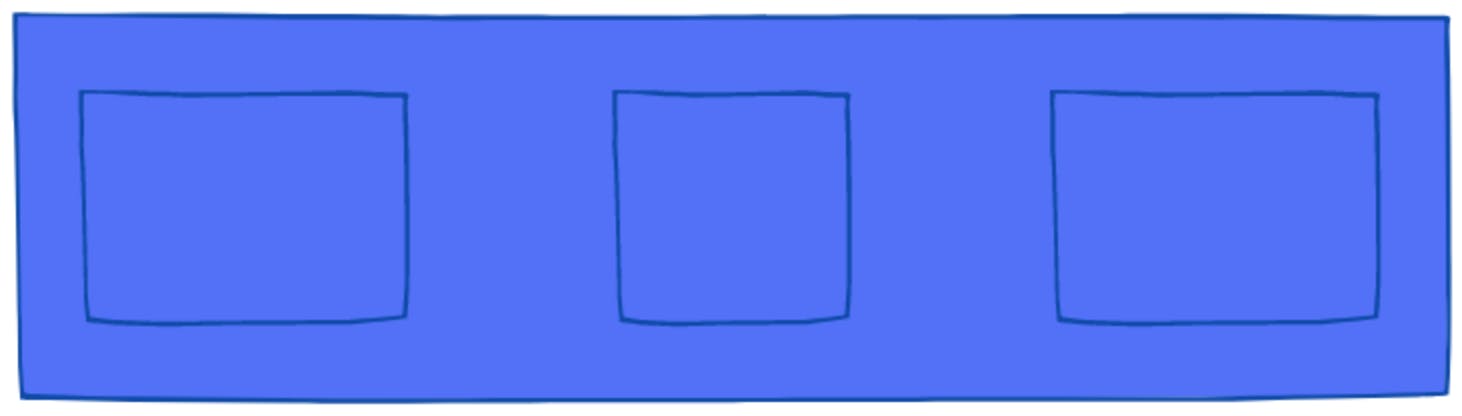
Space Around
.container {
justify-content: space-around;
}
This value will ensure that there is adequate space around the items within the flex container. For example, there will be equal amounts of space from the start of the container compared to the end of the container, with the second item being in the center.

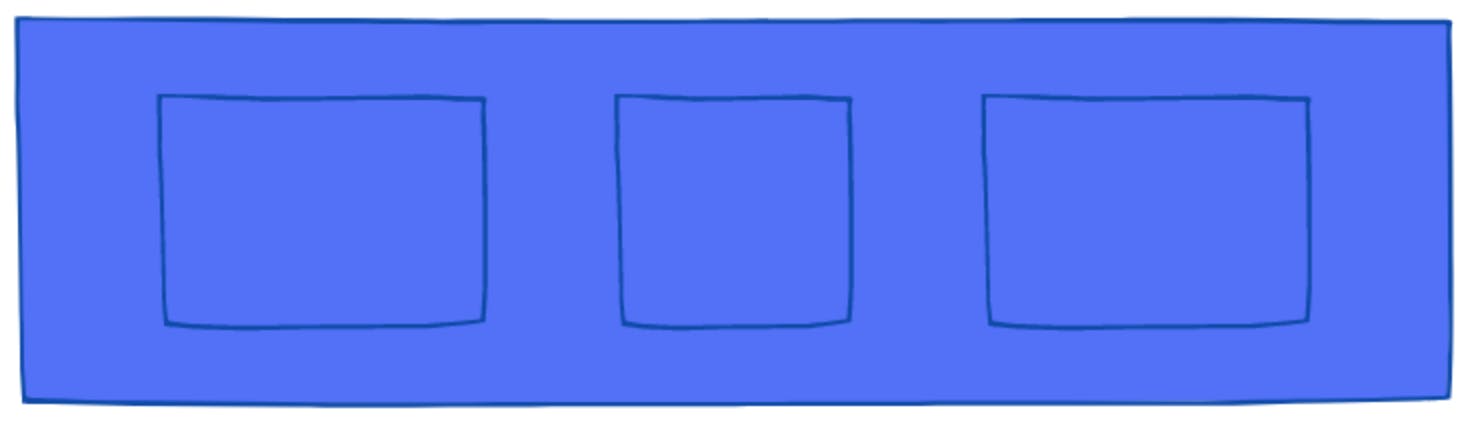
Space Evenly
.container {
justify-content: space-evenly;
}
Quite like the other two; space-between and space-around, the space-evenly will also provide spacing or "padding" around the items inside the flex container. The only difference with this value is that all spacing inside the flex container will be equal or evenly distributed.

Those are the main, most important values that you should focus on when using the justify-content CSS property using flexbox. Feel free to look into the other options available however the only other ones that may be of use would be baseline most likely which would align items at the bottom base of the flex container.
I hope you enjoyed Part 2 of this mini series! Are you understanding flexbox CSS a little more? Please let me know by replying if you are! 🧙🏻♂️
Stay tuned for Part 3!
Are you on Twitter? Let's connect! @93alan
I also have a YouTube channel where I post coding tutorials, tips, tricks, reviews and more! I'd love to see you over there, I'd appreciate it: